如果你有在 Windows 或 macOS 的作業系統中瀏覽過你的網站,你可能會發現當網頁出現滾動條時,怎麼兩個作業系統的瀏覽器所呈現的效果會有所不同,你可能因此覺得崩潰想要嘗試調整滾動條的樣式,雖然你可以透過 CSS 來調整,但其實需要設置的屬性有不少,本篇將介紹一下如何使用 Master CSS 來美化我們網頁中的滾動條。

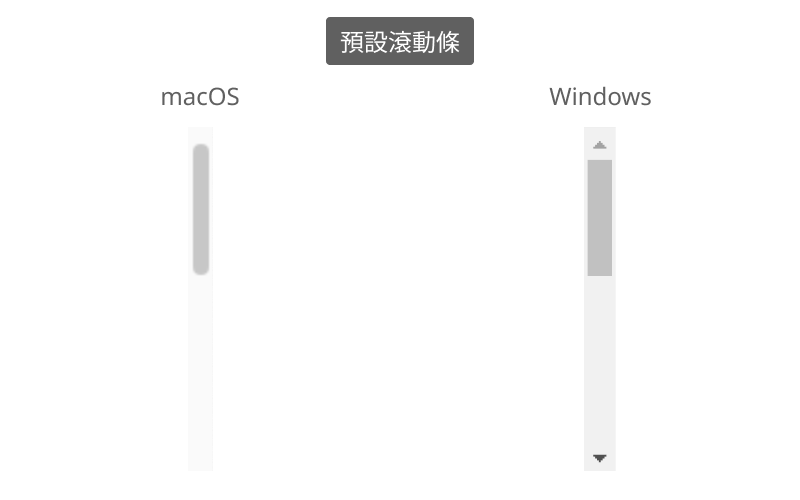
在尚未調整與美化前,預設的滾動條長得像這樣
針對網頁或元素中的滾動條,你可以使用的選擇器有下面這些。
| 屬性選擇器 | 描述 |
|---|---|
| ::scrollbar | 滾動條的樣式 |
| ::scrollbar-button | 滾動條上的按鈕(向上和向下的箭頭按鈕,一次捲動一行)。 |
| ::scrollbar-thumb | 可拖曳滾動指示區塊。 |
| ::scrollbar-track | 滾動條的軌道,指示區塊會在上方進行滑動。 |
| ::scrollbar-track-piece | 滾動條的軌道,尚未被指是區塊覆蓋的部分。 |
| ::scrollbar-corner | 水平和垂直滾動條相交的地方。這通常是瀏覽器視窗的右下角。 |
Master CSS 也非常的聰明,會自動幫將使用的選擇器,依據瀏覽器來添加如 -webkit- 前綴,實際上可以使用的滾動條選擇器,還是得依據瀏覽器支援程度來選擇,你也可以至 Can I use 做查詢。
我們在美化滾動條時,會分成下列幾個部分來做設定:
舉個例子,我們可以在元素中添加如下的類別標記,當然如果你是撰寫在 html 或 body 元素,通常就是適用整個網頁最外層的滾動條。
<div class="
w:6::scrollbar
h:6::scrollbar
bg:gray-96::scrollbar
bg:gray-88::scrollbar-thumb
bg:gray-78::scrollbar-thumb:hover
bg:gray-66::scrollbar-thumb:active
bg:transparent::scrollbar-corner
rounded::scrollbar
rounded::scrollbar-thumb
overflow:auto
">
...
</div>
看起來就會像這樣

我們也可以稍微調整一下滾動條的顏色
<div class="
w:6::scrollbar
h:6::scrollbar
bg:gold-96::scrollbar
bg:gold-88::scrollbar-thumb
bg:gold-78::scrollbar-thumb:hover
bg:gold-66::scrollbar-thumb:active
bg:transparent::scrollbar-corner
rounded::scrollbar
rounded::scrollbar-thumb
overflow:auto
">
...
</div>
看起來就會像這樣

透過 Master CSS 標記類別的方式與選擇器的搭配,我們可以很輕易的控制元素的滾動條樣式,甚至要在頁面中多個元素進行動態的設定也都不是問題。
